假如,你跟我一样
盆友们,如果你还不知到怎么搭建这么一个博客使用Hexo+Github一步步搭建属于自己的博客(基础) 使用Hexo+Github一步步搭建属于自己的博客(进阶)
这里,我们假设你已经拥有了自己的小博客
首先,我们进入/usr/local目录下面新建一个文件夹名为nginx
1 2 [root@trainoozhou sbin]# cd /usr/local [root@trainoozhou sbin]# mkdir nginx
进入nginx目录下,从官网下载nginx安装包(请根据自己的情况安装所需版本)
1 2 [root@trainoozhou sbin]# cd nginx [root@trainoozhou sbin]# wget http://nginx.org/download/nginx-1.10.3.tar.gz
下载完毕之后,解压并检查配置信息
1 2 [root@trainoozhou sbin]# tar -xzvf nginx-1.10.3.tar.gz [root@trainoozhou sbin]# ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
ps:执行上面的命令时候,可能会出现下面的error
1 2 3 4 ./configure: error: the HTTP rewrite module requires the PCRE library. You can either disable the module by using --without-http_rewrite_module option, or install the PCRE library into the system, or build the PCRE library statically from the source with nginx by using --with-pcre=<path> option.
如果上面的error出现了的话,可以看出是缺少PCRE模块,可以通过下面命令安装:
1 2 3 4 5 6 7 8 9 10 # 安装编译工具及库文件 yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel # 安装PCRE(请根据自己的情况安装所需版本) [root@trainoozhou sbin]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz [root@trainoozhou sbin]# tar zxvf pcre-8.35.tar.gz [root@trainoozhou sbin]# cd pcre-8.35 [root@trainoozhou sbin]# ./configure [root@trainoozhou sbin]# make && make install [root@trainoozhou sbin]# pcre-config --version
如果没有出现上面的错误,则执行 make & make install 安装nginx
1 2 [root@trainoozhou sbin]# make [root@trainoozhou sbin]# make install
安装成功后,可以查看nginx版本
1 /usr/local/nginx/sbin/nginx -v
至此,nginx安装完毕,接下来就是把生成的静态页面文件上传到服务器上
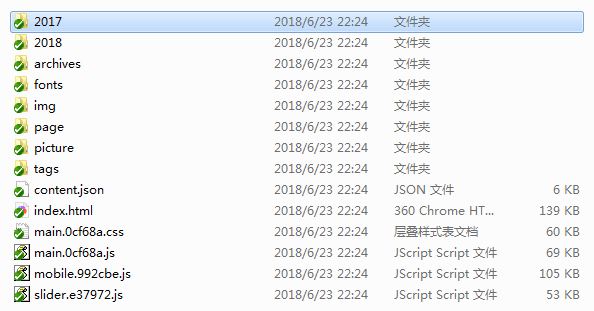
我的博客文件结构如下图所示:
需要用到ftp工具(比如:SecureFX、XFtp等)/usr/local/nginx/html/下,操作后目录结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 [root@trainoozhou sbin]# ll ../html total 5252 drwxr-xr-x 3 root root 4096 Jun 23 22:24 2017 drwxr-xr-x 6 root root 4096 Jun 23 22:24 2018 -rw-r--r-- 1 root root 537 Jun 23 22:14 50x.html drwxr-xr-x 4 root root 4096 Jun 23 22:24 archives -rw-r--r-- 1 root root 5652 Jun 23 22:24 content.json drwxr-xr-x 2 root root 4096 Jun 23 22:24 fonts drwxr-xr-x 2 root root 4096 Jun 23 22:24 img -rw-r--r-- 1 root root 142222 Jun 23 22:24 index.html -rw-r--r-- 1 root root 60610 Jun 23 22:24 main.0cf68a.css -rw-r--r-- 1 root root 70642 Jun 23 22:24 main.0cf68a.js -rw-r--r-- 1 root root 106827 Jun 23 22:24 mobile.992cbe.js drwxr-xr-x 4 root root 4096 Jun 23 22:24 page drwxr-xr-x 2 root root 4096 Jun 23 22:24 picture -rw-r--r-- 1 root root 53399 Jun 23 22:24 slider.e37972.js drwxr-xr-x 17 root root 4096 Jun 23 22:24 tags
然后启动nginx即可:
1 2 3 4 [root@trainoozhou sbin]# pwd /usr/local/nginx/sbin [root@trainoozhou sbin]# ./nginx [root@trainoozhou sbin]#
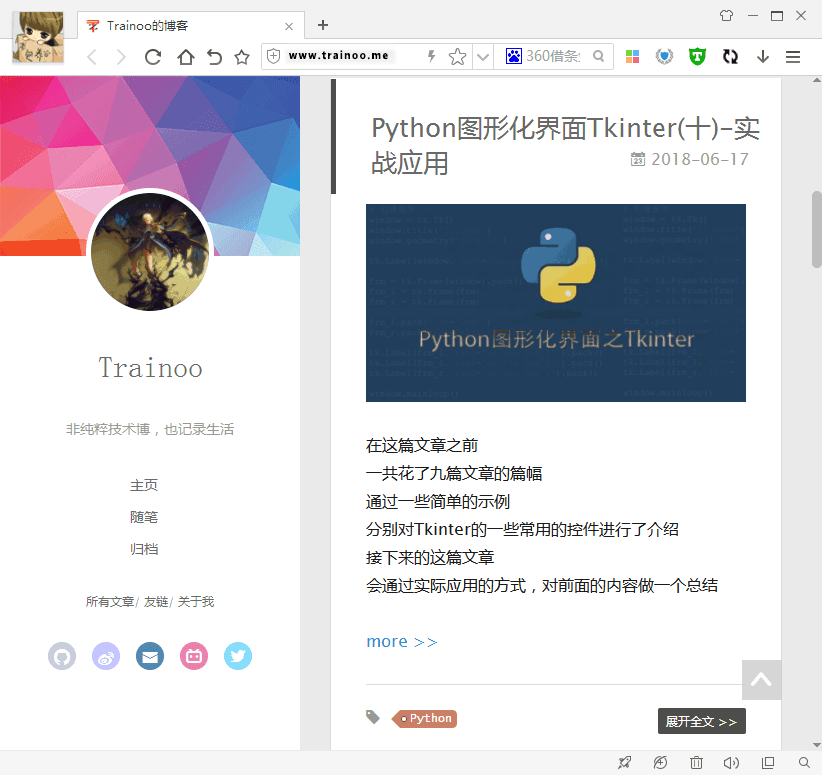
访问服务器地址,效果如下(请忽略直接使用ip访问,穷~):
当然,如果你需要配置端口啥的,请到conf目录下修改配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 [root@trainoozhou sbin]# cd ../conf/ [root@trainoozhou conf]# ll total 60 -rw-r--r-- 1 root root 1077 Jun 23 22:14 fastcgi.conf -rw-r--r-- 1 root root 1077 Jun 23 22:14 fastcgi.conf.default -rw-r--r-- 1 root root 1007 Jun 23 22:14 fastcgi_params -rw-r--r-- 1 root root 1007 Jun 23 22:14 fastcgi_params.default -rw-r--r-- 1 root root 2837 Jun 23 22:14 koi-utf -rw-r--r-- 1 root root 2223 Jun 23 22:14 koi-win -rw-r--r-- 1 root root 3957 Jun 23 22:14 mime.types -rw-r--r-- 1 root root 3957 Jun 23 22:14 mime.types.default -rw-r--r-- 1 root root 618 Jun 23 23:37 nginx.conf -rw-r--r-- 1 root root 2656 Jun 23 22:14 nginx.conf.default -rw-r--r-- 1 root root 636 Jun 23 22:14 scgi_params -rw-r--r-- 1 root root 636 Jun 23 22:14 scgi_params.default -rw-r--r-- 1 root root 664 Jun 23 22:14 uwsgi_params -rw-r--r-- 1 root root 664 Jun 23 22:14 uwsgi_params.default -rw-r--r-- 1 root root 3610 Jun 23 22:14 win-utf [root@trainoozhou conf]# vim nginx.conf
提供一个最简洁的配置参考,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 #user nobody; worker_processes 1; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; server { listen 80; server_name localhost; charset utf-8; location / { root html; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }